Makedraft

About Makedraft
Makedraft is an AI-driven platform designed for developers and designers who need to create frontend code swiftly. With features that allow real-time modifications and AI-generated components, Makedraft enhances productivity and eliminates coding complexities, helping users build impeccable HTML templates easily.
Makedraft offers a free open beta version, with a Pro plan launching soon. The Pro plan will provide enhanced privacy for projects, with generated work set to private by default. Users can enjoy additional features and priority support as they upgrade their subscription.
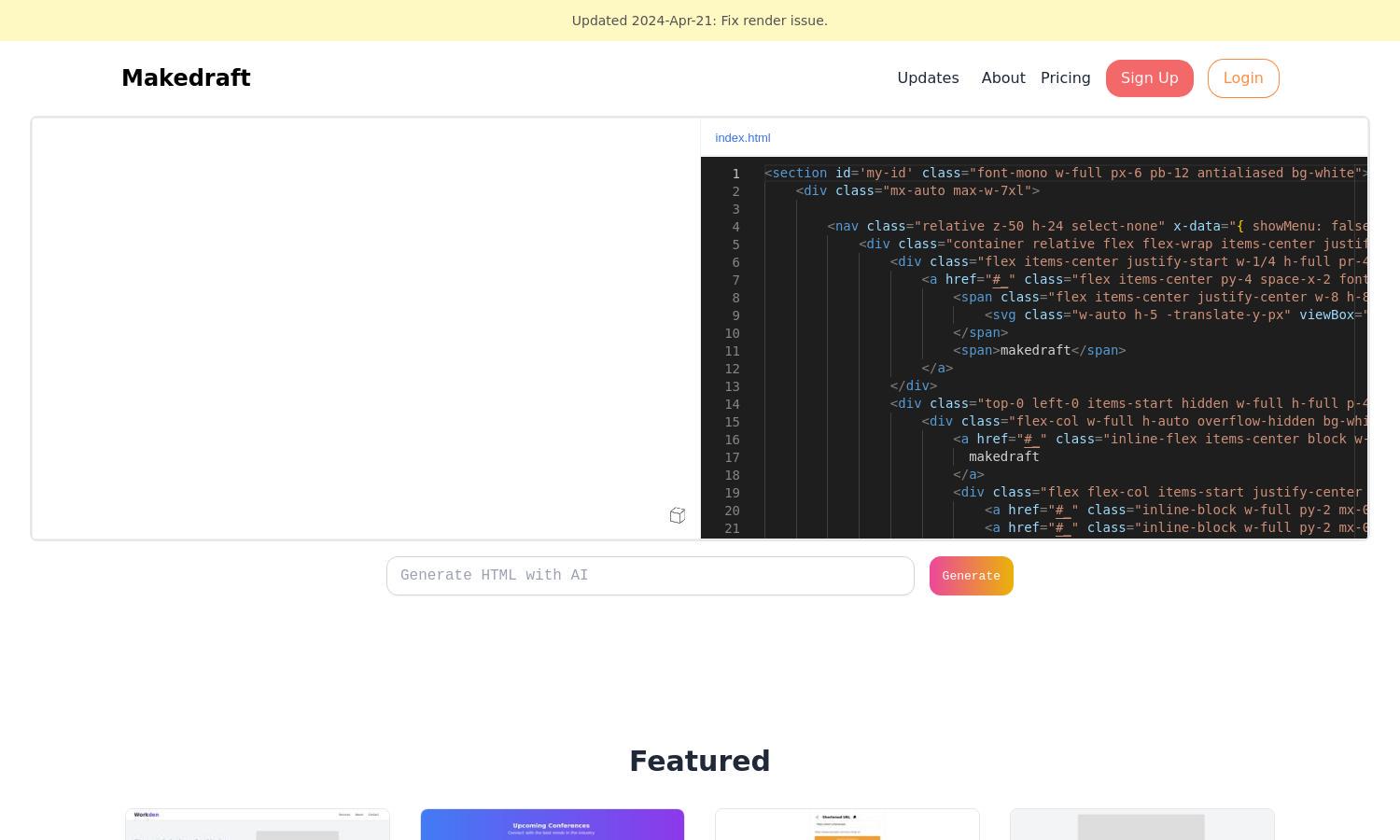
Makedraft’s user interface is intuitively designed for seamless navigation and ease of use. With a clean layout that highlights tools, users can swiftly access features and create HTML templates without hassle. Unique functionalities streamline the coding process for an efficient user experience.
How Makedraft works
Users interact with Makedraft by signing up on the website to access the platform. After onboarding, they can easily prompt the AI to generate HTML components, edit existing sections, and copy the generated code for use in their projects. The intuitive design makes this process smooth, allowing for quick access to real-time code generation.
Key Features for Makedraft
Real-Time Code Generation
Makedraft’s real-time code generation is a standout feature, enabling users to create custom HTML components on the fly. With AI assistance, developers can streamline their workflow, ensuring that coding becomes efficient and error-free, ultimately transforming how frontend design is approached.
Highlighting Code Sections
Another key feature of Makedraft is the ability to highlight specific code sections. Users can simply inform the AI of the alterations needed, making it a powerful tool for precise modifications while saving time and ensuring accuracy in their frontend developments.
Multiple Code Outputs
Makedraft doesn't just generate HTML; it also produces Javascript and Alpine.js code. This versatility ensures that users can cater to various development needs, making Makedraft an essential tool for those looking to create comprehensive frontend solutions seamlessly.
You may also like: