TeleportHQ

About TeleportHQ
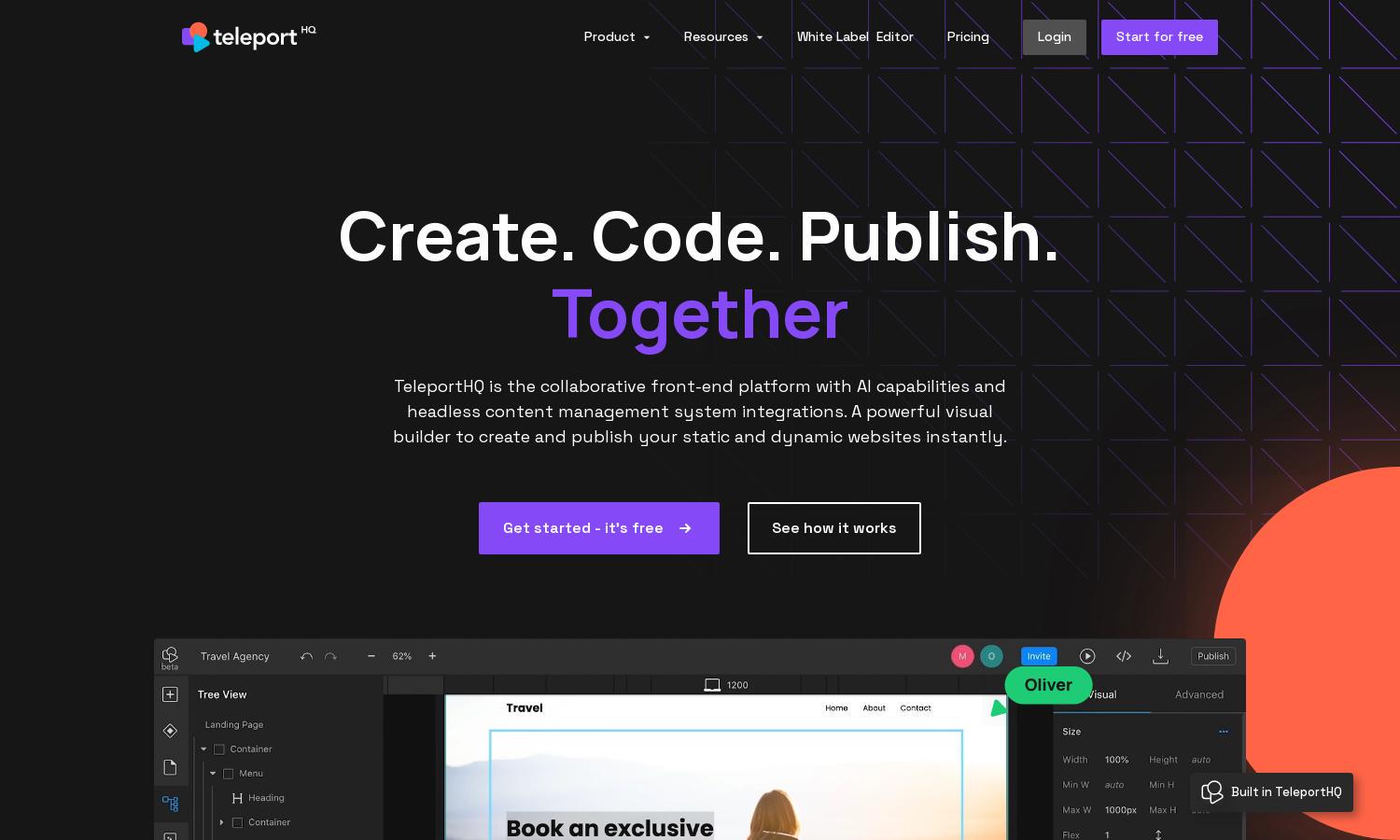
TeleportHQ is a low-code platform designed for front-end developers and designers to create stunning websites effortlessly. It offers an innovative visual builder and seamless collaboration tools, enabling users to transform Figma designs into functional websites quickly. The platform streamlines the web development process, saving time and enhancing productivity.
TeleportHQ offers a free account with options to upgrade for enhanced features. Pricing tiers include professional and enterprise plans that provide additional tools like advanced analytics and custom integrations. Upgrading unlocks collaborative features and improved deployment options, ensuring a superior web development experience.
TeleportHQ's user interface is designed for simplicity and efficiency, featuring an intuitive layout that supports seamless navigation. Unique tools such as a visual builder and Figma integration enhance the user experience, allowing developers to work efficiently and create stunning websites, all within a cohesive design environment.
How TeleportHQ works
Users start by creating an account on TeleportHQ and are greeted with an intuitive dashboard that allows them to begin building websites. After importing designs from Figma or using the visual builder, they can customize components and add functionalities. TeleportHQ makes collaboration easy, letting teams work together on projects in real-time and ensuring a responsive design approach at every step.
Key Features for TeleportHQ
Visual Builder
The visual builder is a standout feature of TeleportHQ, allowing users to create and customize websites without extensive coding knowledge. This innovative tool streamlines the design process, enabling rapid prototyping and an efficient workflow for both designers and developers, ultimately enhancing productivity.
Figma Integration
TeleportHQ's Figma integration allows users to effortlessly import designs and convert them into responsive code. This feature saves time and eliminates repetitive tasks, empowering teams to focus on creativity and collaboration while delivering functional websites quickly and efficiently.
Headless CMS Integration
With its headless CMS integration, TeleportHQ separates UI creation from business logic, enabling users to build frontend interfaces visually while seamlessly importing data. This powerful feature supports better project organization and streamlined workflows, making it ideal for modern web development needs.
You may also like: