Screenshot Coder

About Screenshot Coder
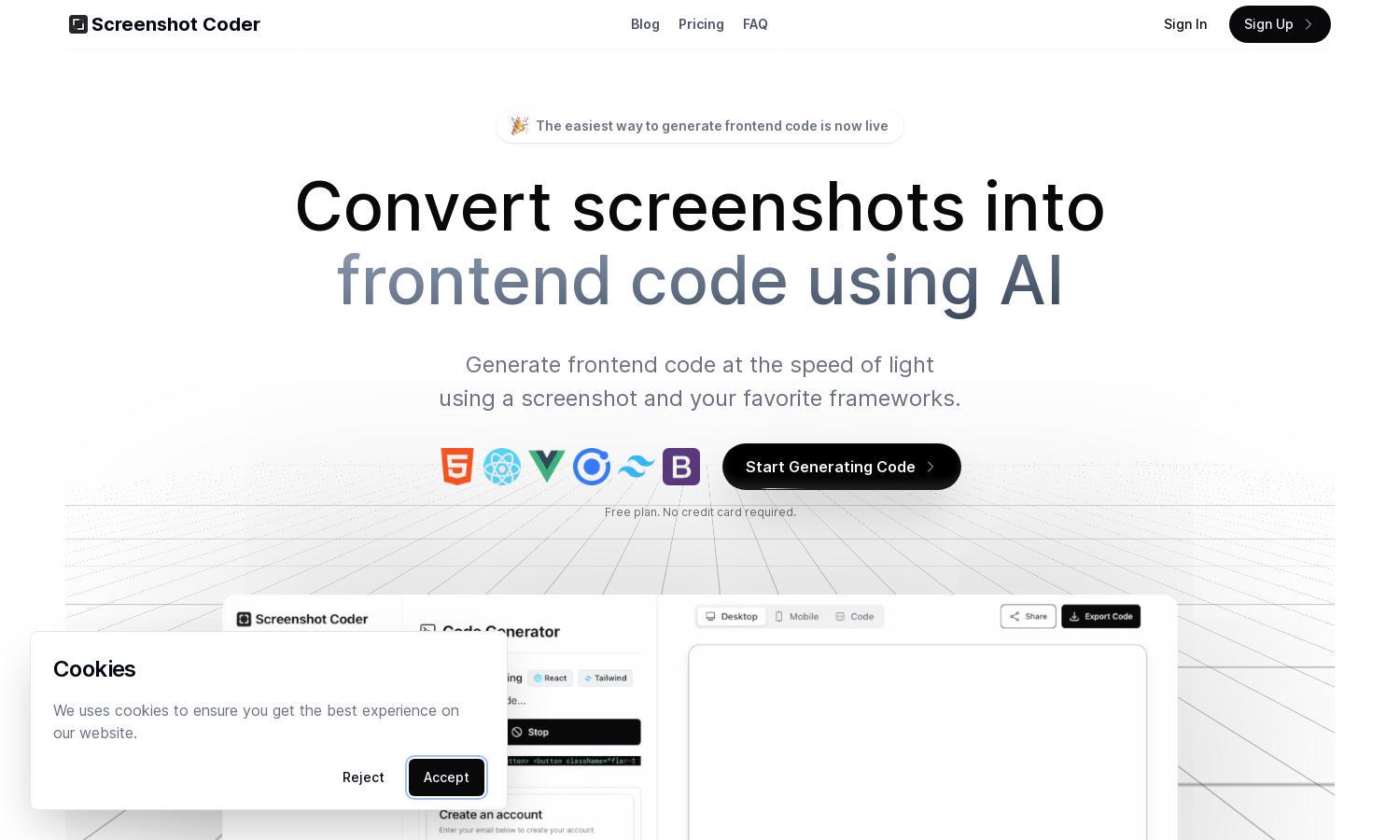
Screenshot Coder is an innovative platform designed to transform screenshots into clean frontend code. Utilizing advanced AI technology, it streamlines the development process for designers and developers by generating code quickly and easily. With support for popular frameworks, Screenshot Coder optimizes efficiency and simplifies coding.
Screenshot Coder offers a free plan allowing users to generate their first three codes without any credit card requirement. As users engage more, they can upgrade for additional code generations and features. This flexible pricing model caters to both beginners and professionals seeking enhanced development capabilities.
The user interface of Screenshot Coder is designed for seamless interaction, providing an intuitive layout that simplifies the code generation process. Users can effortlessly navigate through features, making the experience smooth and productive. With unique design elements, Screenshot Coder enhances usability, ensuring effective frontend development.
How Screenshot Coder works
Users begin by uploading a screenshot to Screenshot Coder, which swiftly analyzes the image and generates corresponding frontend code. After a simple onboarding process, users can easily navigate through supported frameworks like Bootstrap and React. The well-designed platform allows for quick exports, empowering users to implement code instantly in their projects.
Key Features for Screenshot Coder
AI-Powered Code Generation
The AI-powered code generation feature of Screenshot Coder allows users to quickly transform screenshots into clean, production-ready frontend code. This unique capability streamlines the development process, saving time and enhancing productivity for developers and designers alike.
Multiple Framework Support
Screenshot Coder's robust support for multiple frameworks, including Tailwind CSS, Bootstrap, and React, provides users the flexibility to generate code tailored to their development needs. This feature enhances user experience by simplifying the coding process across various project types and frameworks.
Free Plan Availability
With Screenshot Coder’s free plan, users can generate their first three code outputs at no cost. This unique feature allows newcomers to explore the platform and its capabilities without upfront commitment, making it accessible for all skill levels interested in frontend development.
You may also like: