Quest

About Quest
Quest is designed for developers seeking to streamline the process of converting Figma designs to React components. This platform automates tedious coding tasks, enabling users to generate clean, production-ready code while retaining full control and offering seamless integration with design systems, ensuring efficiency for teams.
Quest offers flexible pricing plans tailored to various users, allowing access to essential features for free while providing premium tiers that unlock advanced functionalities. Upgrading to a premium plan ensures enhanced capabilities, making design-to-code generation more efficient and collaborative for teams and organizations relying on streamlined development.
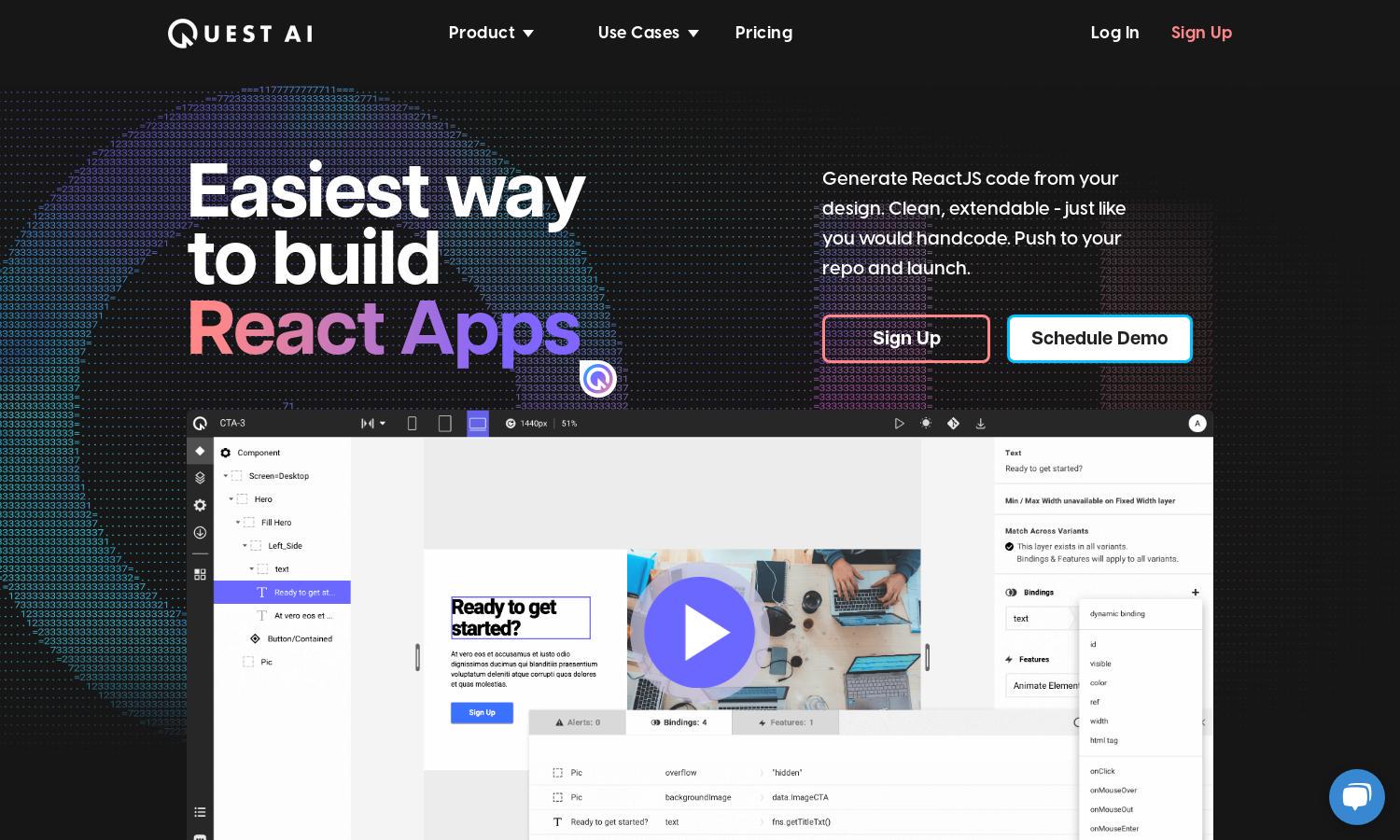
Quest features an intuitive user interface that simplifies navigation, boasting a clean layout and user-friendly tools. The design fosters a seamless browsing experience, enabling users to quickly access all essential functionalities. With Quest, crafting React components from Figma designs becomes a straightforward and efficient process.
How Quest works
Users begin their journey with Quest by signing up and connecting their Figma account, allowing the platform to access design files. Once onboarded, users can effortlessly generate React components from their designs in just a few clicks. The platform provides tools for customizing code, implementing business logic, and managing project components while ensuring clean, extendable code. Quest integrates directly with GitHub, enabling quick deployment and allowing teams to collaborate seamlessly throughout the development process.
Key Features for Quest
Figma to Code Conversion
Quest offers a powerful Figma to code conversion feature that allows users to generate high-quality React components directly from their designs. By automating this process, Quest ensures a significant reduction in manual coding time while producing clean and maintainable code that integrates effortlessly with existing projects.
Integrated Animation Library
With Quest's integrated animation library, users can create stunning animations for their React applications without coding. This feature enables seamless incorporation of state and variant animations, enhancing user experience and making applications visually appealing while saving developers valuable time during the design process.
Responsive Design Features
Quest supports the creation of responsive applications through customizable breakpoints, allowing developers to ensure their applications function beautifully across devices. This key feature simplifies the process of maintaining responsiveness in React apps, driving user engagement and satisfaction while significantly reducing development time typically required for such tasks.








