diffusers.js WebGPU demo

About diffusers.js WebGPU demo
The diffusers.js WebGPU demo showcases advanced image generation capabilities, targeting developers and artists. Users can interactively create images using customizable prompts and settings, leveraging WebGPU for performance. This innovative platform combines JavaScript's flexibility with powerful visual output, solving creative challenges.
Pricing plans for the diffusers.js WebGPU demo are free to use with no hidden costs. Users can download models into browser cache once available, enhancing customization. Upgrading features allows for deeper engagement with tools, ideally suited for artists and developers eager to explore innovative image generation.
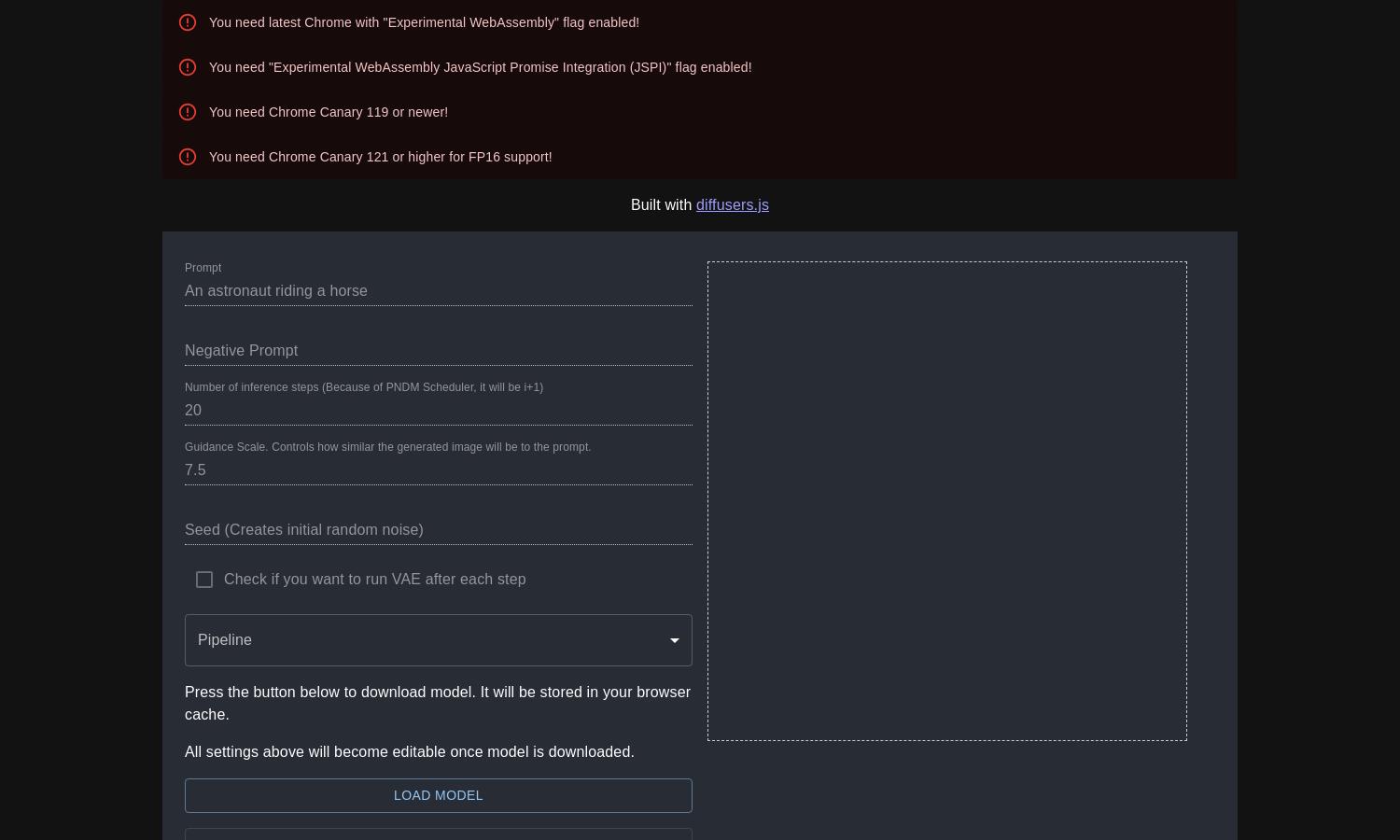
The diffusers.js WebGPU demo boasts a sleek, user-friendly interface that enhances navigation. With an intuitive layout, it allows users to easily manipulate settings and generate stunning images. This design prioritizes user experience, making it accessible for creatives to explore advanced image generation effortlessly.
How diffusers.js WebGPU demo works
Users start by enabling experimental flags in Chrome and loading the diffusers.js WebGPU demo. After downloading the model, they can customize their settings, including prompts and seed values. The platform offers an intuitive interface for generating images and running VAE, ensuring seamless interactions while optimizing performance.
Key Features for diffusers.js WebGPU demo
Customizable Image Generation
The customizable image generation feature of the diffusers.js WebGPU demo empowers users to create unique images tailored to their ideas. By adjusting prompts, seed values, and guidance scales, users can explore endless creative possibilities, making it a valuable tool for artists and developers alike.
WebGPU Optimized Performance
This platform leverages WebGPU technology for optimized performance, allowing rapid image processing and high-quality output. The diffusers.js WebGPU demo delivers a smooth user experience, ensuring that even complex creative tasks can be accomplished seamlessly, enhancing productivity and creativity.
Model Download and Caching
The model download and caching feature enables users to store models directly in their browser. This unique capability allows for quick access and immediate experimentation with different settings, streamlining the creative process and providing a more efficient workflow for image generation.








