Chat2Code

About Chat2Code
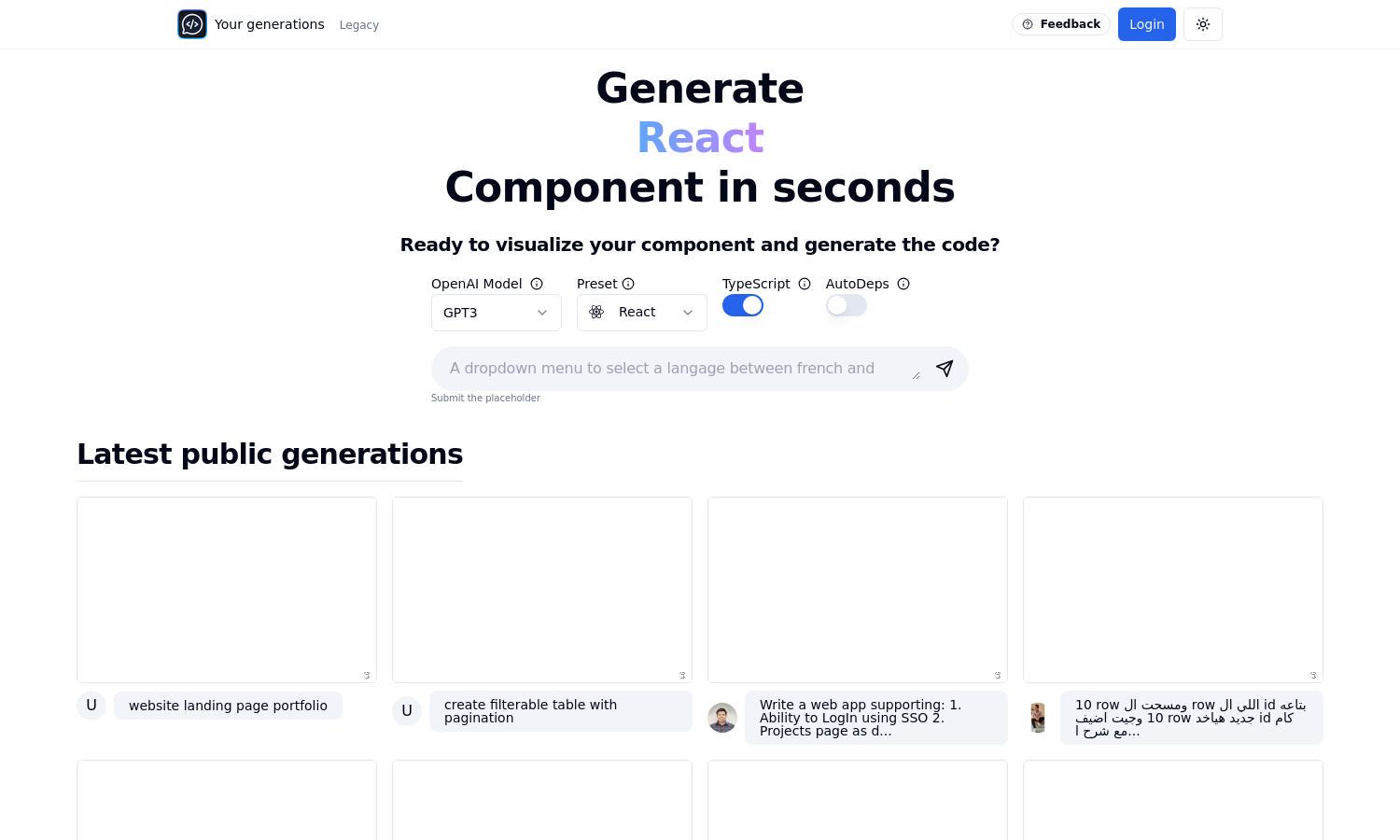
Chat2Code empowers developers by offering AI-driven coding tools that generate and execute React components instantly. Users can visualize their components, making programming effortless and efficient. Ideal for developers, it addresses the challenge of coding complexity by simplifying the creation and updating of interactive components.
Chat2Code features flexible pricing plans, offering a free tier for beginners and premium options for advanced users. Each plan delivers enhanced capabilities, such as unlimited generations and exclusive features. Upgrading to premium unlocks greater productivity advantages, making it worthwhile for serious developers.
Chat2Code's user interface is designed for simplicity and efficiency, enabling a seamless experience. Its layout allows easy navigation through features, ensuring users can quickly access tools for generating React components. The user-friendly design enhances workflow, making coding intuitive and engaging.
How Chat2Code works
Users begin by signing up for Chat2Code, where they can swiftly navigate through features to generate React components. They interact with the AI to request specific components or functionalities. The platform then provides real-time code feedback, allowing immediate visualization and execution of designs, making coding accessible and efficient.
Key Features for Chat2Code
Interactive Component Generation
Chat2Code's standout feature is its ability to generate interactive components on demand. This innovative functionality allows users to create fully functional React components swiftly, streamlining the development process and significantly improving productivity for developers seeking efficient coding solutions.
Real-Time Code Execution
The real-time code execution feature of Chat2Code enables users to test and visualize components as they code. This instant feedback loop enhances the coding experience, allowing developers to see results immediately, troubleshoot issues promptly, and ultimately refine their designs with confidence.
Library Integration
Chat2Code supports seamless library integration, allowing users to request specific libraries like Zustand or usehooks-ts effortlessly. This unique feature simplifies the process of incorporating necessary tools into projects, saving developers time and ensuring their applications are built with the right resources from the start.







